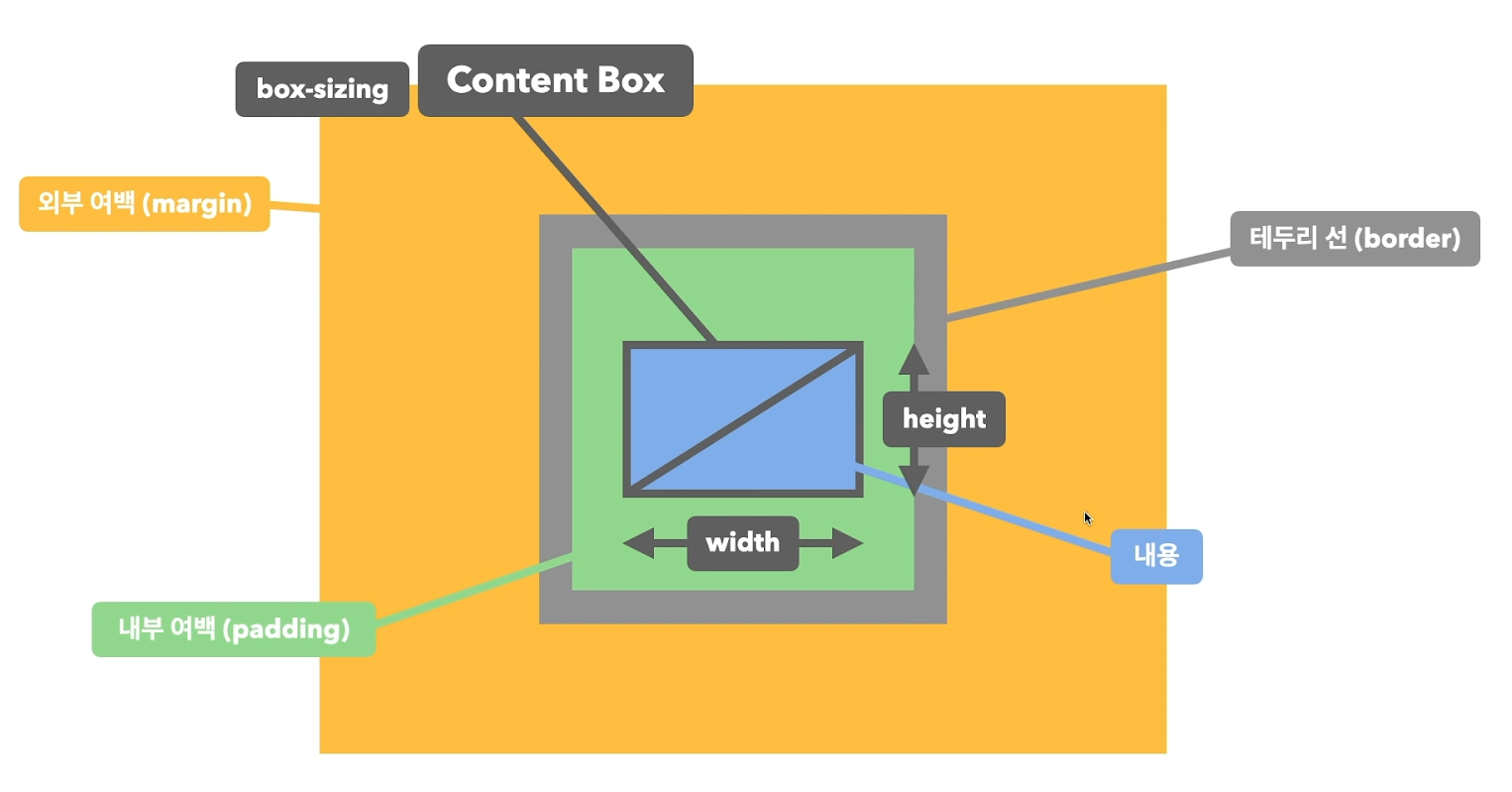
box-sizing : 요소의 크기 계산 기준을 지정
- content-box : 요소의 내용(content)으로 크기 계산 (기본값)
- border-box : 요소의 내용 + padding + border로 크기 계산


overflow : 요소의 크기 이상으로 내용이 넘쳤을 때, 보여짐을 제어하는 단축 속성
부모 요소에 적용을 시켜야함
- visible : 넘친 내용을 그대로 보여줌
- hidden : 넘친 내용을 잘라냄
- scroll : 넘친 내용을 잘라냄, 스크롤바 생성
- auto : 넘친 내용이 있는 경우에만 잘라내고 스크롤바 생성

요소의 크기 이상으로 내용이 넘쳤을때, 보여짐을 제어하는 개별 속성들
overflow-x : x축으로만 넘치는 부분만 확인
overflow-y : y축으로만 넘치는 부분만 확인
display : 요소의 화면 출력(보여짐) 특성
각 요소에 이미 지정되어 있는 값
따로 지정해서 사용하는 값
- block : 상자(레이아웃) 요소, 가로세로의 값을 가질 수 있음
- inline : 글자 요소
- inline-block : 글자 + 상자요소
- flex : 플렉스 박스 (1차원 레이아웃=축이 하나), 수평 정렬
- grid : 그리도 (2차원 레이아웃)
- none : 보여짐 특성 없음, 화면에서 사라짐
- 기타 : table, table-row, table-cell 등
opacity : 요소 투명도
- 1 : 불투명
- 0 ~ 1 : 0 부터 1사이의 소수점 숫자

글꼴
font-style : 글자의 기울기
- normal : 기울기 없음
- italic : 이텔릭체
- oblique : 기울어진 글자
font-weight : 글자의 두께(가중치)
- normal, 400 : 기본 두께
- bold, 700 : 두껍게
- bolder : 상위(부모) 요소보다 더 두껍게
- lighter : 상위(부모) 요소보다 더 얇기
- 100 ~ 900 : 100단위의 숫자 9개, normal과 bold 이외 두께
font-size : 글자의 크기
- 16px : 기본 크기
- 단위 : px, em, rem 등 단위로 지정
line-height : 한 줄의 높이, 행간과 유사
- normal : 브라우저의 기본 정의를 사용
- 숫자 : 요소의 글꼴 크기의 배수로 지정
- 단위 : px, em, rem 등의 단위로 지정
font-family : 글꼴1, "글꼴2(후보)", ... 글꼴계열;
문자
color : 글자의 색상
- rgb(0,0,0) : 검정색
- 색상 : 기타 지정 가능한 색상
text-align : 문자의 정렬 방식, 수평정렬
- left : 왼쪽 정렬
- right : 오른쪽 정렬
- center : 가운데 정렬
- justify : 양쪽 정렬
text-decoration : 문자의 장식(선)
- none : 장식 없음, 밑줄 없음
- underline : 밑줄
- overline : 윗줄
- line-through : 중앙선
text-indent : 문자 첫 줄의 들여쓰기 ( 음수를 사용할 수 있고 반대는 내어쓰기(outdent)이다.)
- 0 : 들여쓰기 없음
- 단위 : px, em, rem 등 단위로 지정
- % : 요소의 가로 너비에 대한 비율
배경
background-color : 요소의 배경 색상
- transparent : 투명함
- 색상 : 지정 가능한 색상
background-image : 요소의 배경 이미지 삽입
- none : 이미지 없음
- url("경로") : 이미지 경로
background-repeat : 요소의 배경 이미지 반복
- repeat : 이미지를 수직, 수평 반복
- repeat-x : 이미지를 수평 반복
- repeat-y : 이미지를 수직 반복
- no-repeat : 반복 없음
background-position : 요소의 배경 이미지 위치
- 0% 0% : 0% ~ 100% 사이 값
- 방향 : top, bottom, left, right, center 방향 (방향1, 방향2)
- 단위 : px, em, rem 등 단위로 지정 (x축, y축)
background-size : 요소의 배경 이미지 크기
- auto : 이미지의 실제 크기
- 단위 : px, em, rem 등 단위로 지정
- cover : 비율을 유지, 요소의 더 넓은 너비에 맞춤
- contain : 비율을 유지, 요소의 더 짧은 너비에 맞춤
background-attachment : 요소의 배경 이미지 스크롤 특성
- scroll : 이미지가 요소를 따라서 같이 스크롤
- fixed : 이미지가 뷰포트에 고정, 스크롤 x
- local : 요소 내 스크롤 시 이미지가 같이 스크롤
'CSS' 카테고리의 다른 글
| css transition, easing function (0) | 2023.08.15 |
|---|---|
| css position relative, absolute, fixed, sticky, z-index, display, flex, 수평, 수직 정렬 레이아웃 (0) | 2023.08.13 |
| css 테두리선 border 과 색상 표현, border-radius, 모서리 둥글게 (0) | 2023.08.12 |
| css 표현 단위, px, %, em, rem, vw, vh (0) | 2023.08.11 |
| css 가로/세로 너비 width, height, max-width, max-height, min-width, min-height (0) | 2023.08.11 |


