position : 요소의 위치 지정 기준으로 position과 같이 사용하는 css속성들은 모두 음수를 사용할 수 있다.
(top, bottom, left, right, z-index..)
- static : 기준 없음, 포지션 없음
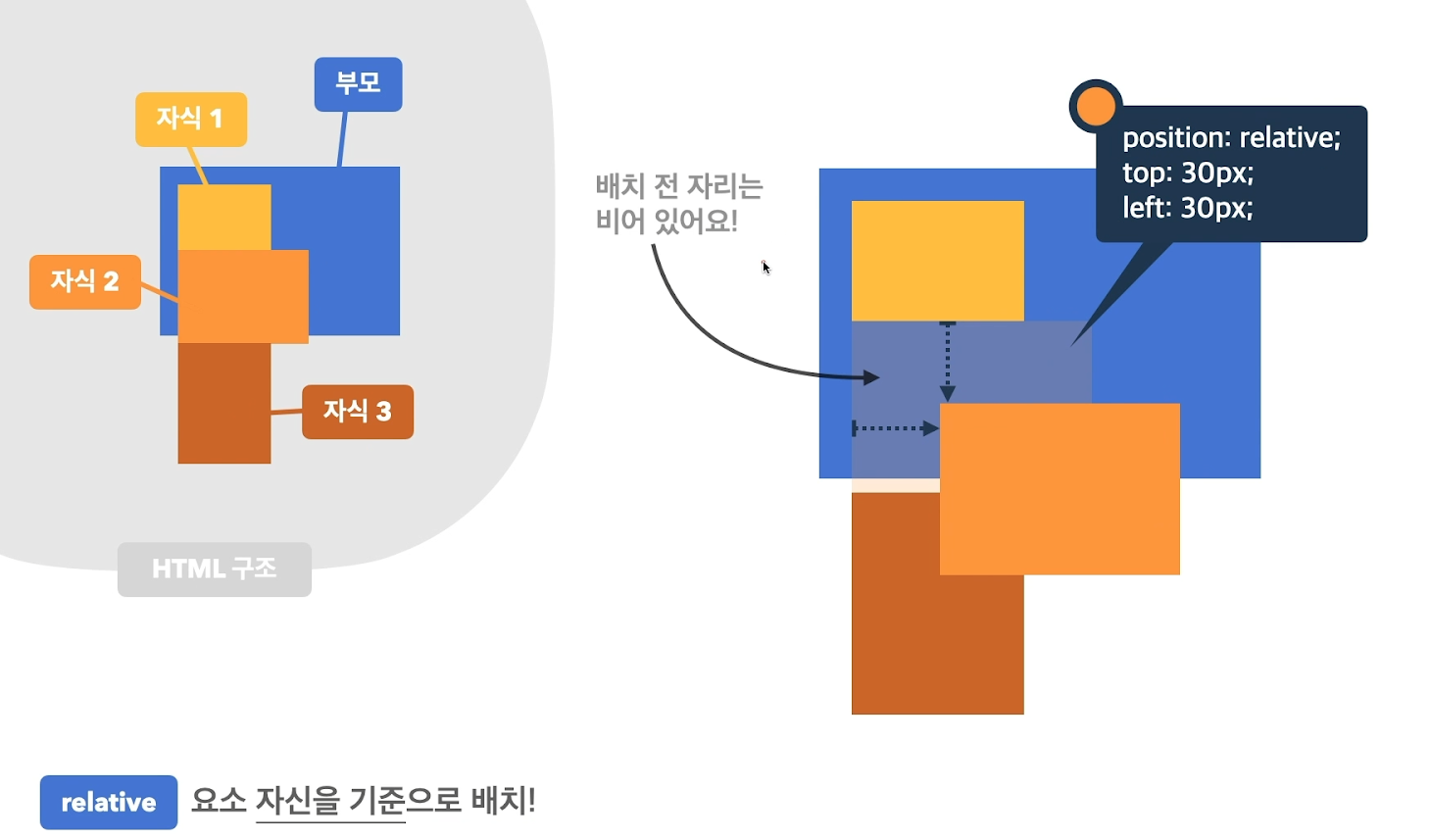
- relative : 요소 자신을 기준
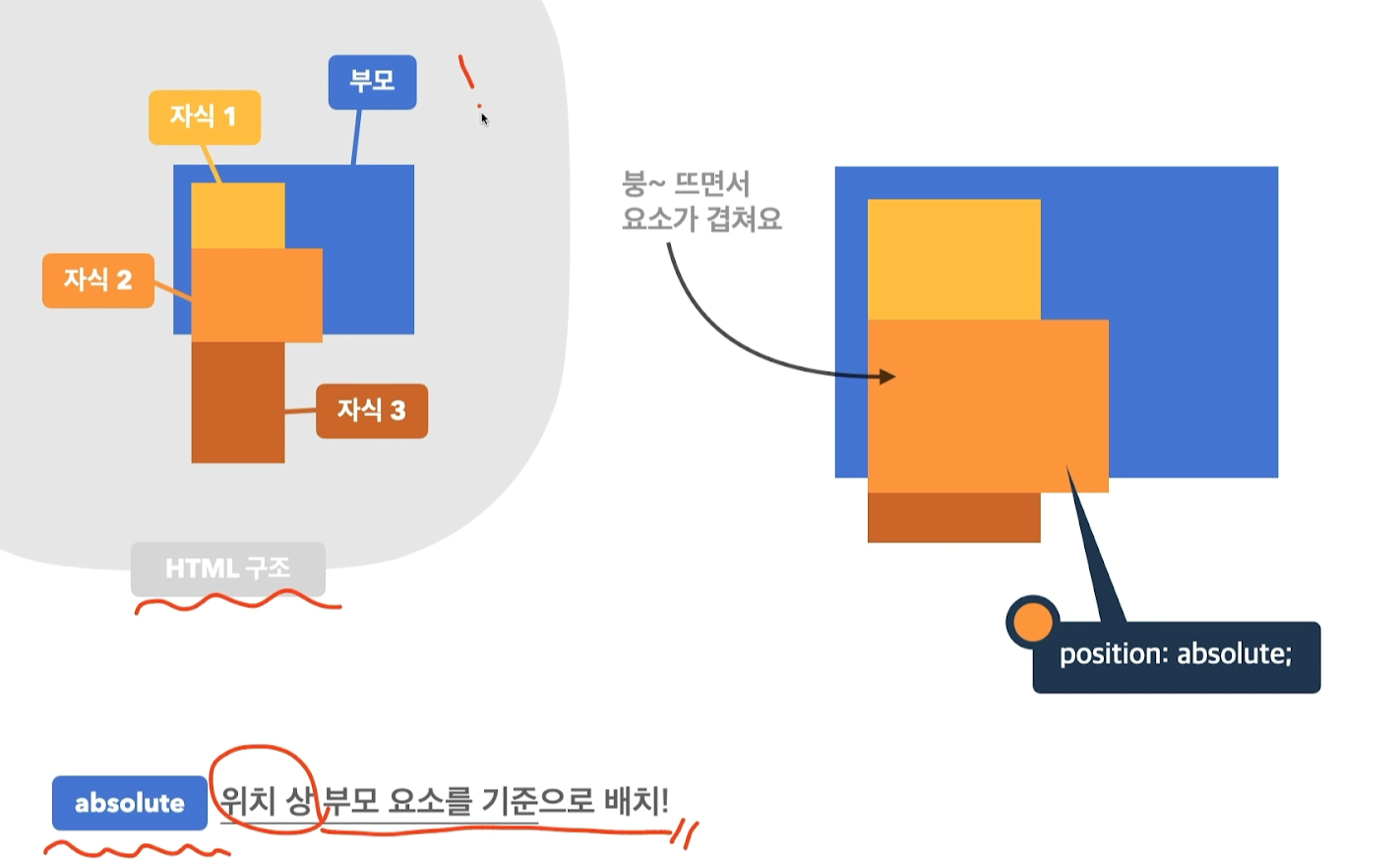
- absolute : 위치 상 부모 요소를 기준 (위치 상 부모 요소를 꼭 확인해야함!), 붕뜨면서 겹쳐짐
- fixed : 뷰포트(브라우저)를 기준
- sticky : 스크롤 영역 기준
top, bottom, left, right : 요소의 각 방향별 거리 지정
- auto : 브라우저가 계산
- 단위 : px, em. rem 등 단위로 지정
relative와 absoulte


요소 쌓임 순서 (stack order)
어떤 요소가 사용자와 더 가깝게 있는지(위에 쌓이는지) 결정!
1. 요소에 position 속성의 값이 있는 경우 위에 쌓임.(기본값 static 제외)
2. 1번 조건이 같은 경우, z-index 속성의 숫자 값이 높을 수록 위에 쌓임.
3. 1번과 2번 조건까지 같은 경우, html의 다음 구조일 수록 위에 쌓임. (html 구조가 더 나중에 작성되어 있을수록)
z-index : 요소의 쌓임 정도를 지정
포지션이 없으면 아무리 쌓아도 상관이 없음,,, 속성이 안 먹는 것임!
- auto(=0) : 부모 요소와 동일한 쌓임 정도
- 숫자 : 숫자가 높을 수록 위에 쌓임(음수도 가능, -1)
요소의 display가 변경됨
- position 속성의 값으로 absolute, fixed가 지정된 요소는 display 속성이 block으로 변경된다.
display: flex
flex container
flex items
display : flex container의 화면 출력(보여짐) 특성
- flex : 블록 요소와 같이 flex container 정의
- inline-flex : 인라인 요소와 같이 flex container 정의 , 수평
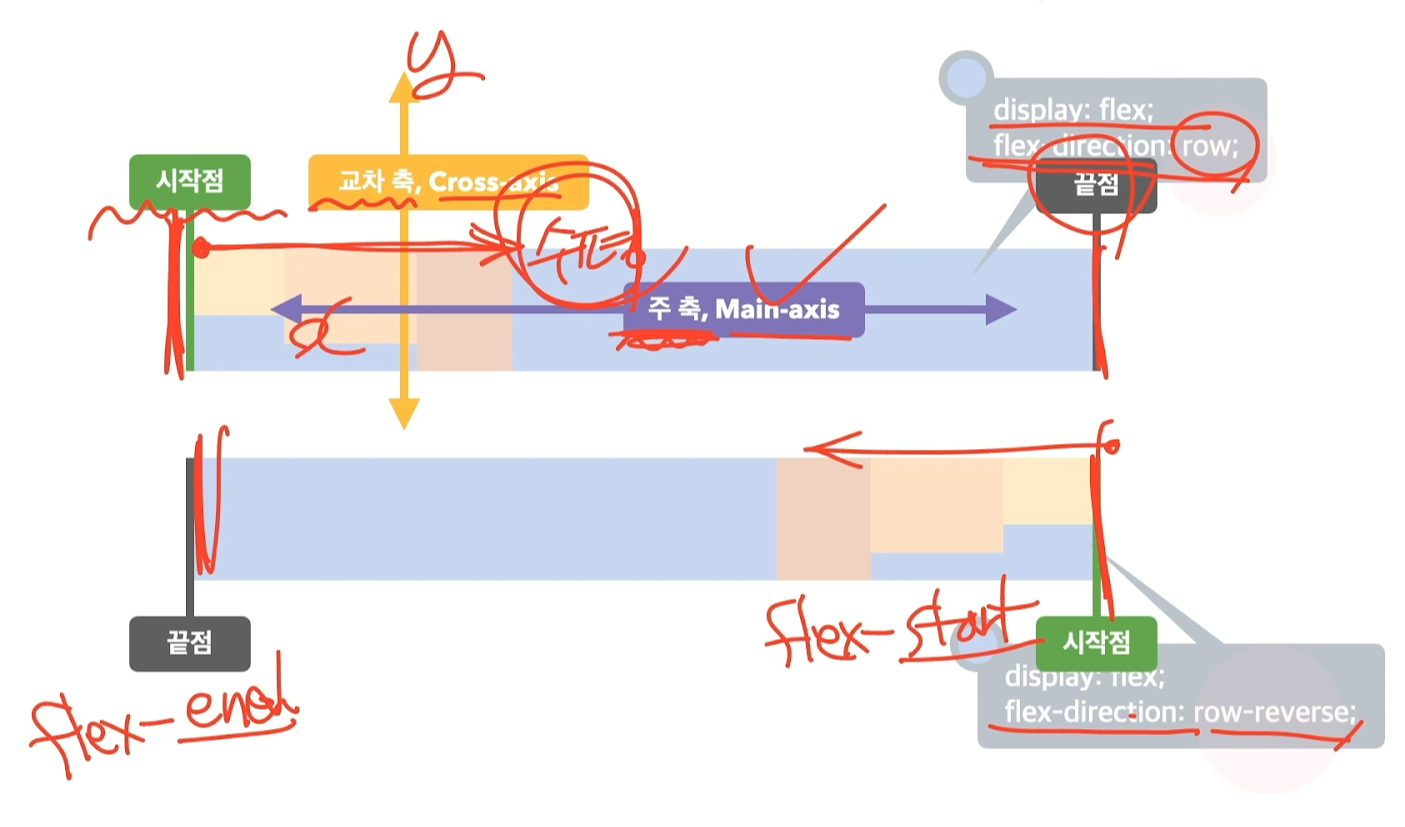
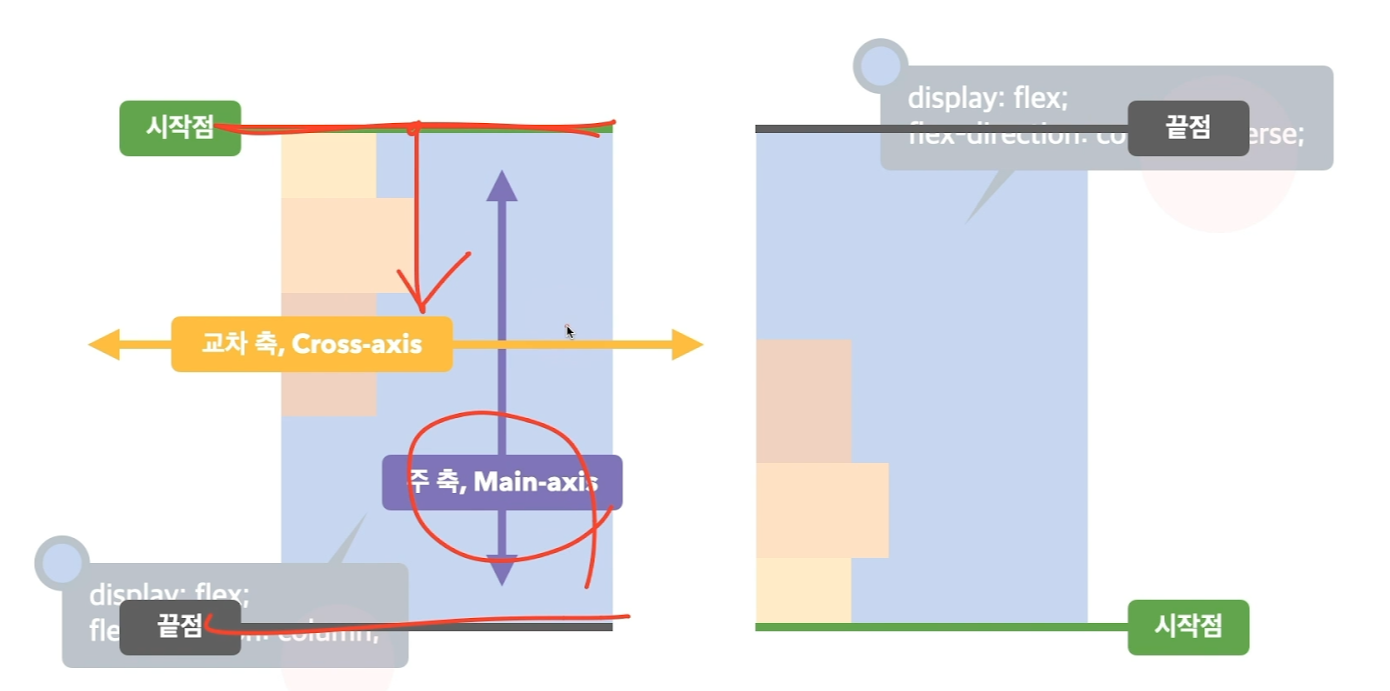
flex-direction : 주 축을 설정 (수직 정렬, 수평 정렬)
- row : 행 축 (좌 -> 우), 수평
- row-reverse : 행 축 (우 -> 좌), 수평
- column : 열 축 (위 -> 아래), 수직
- column-reverse : 열 축 (아래 -> 위), 수직


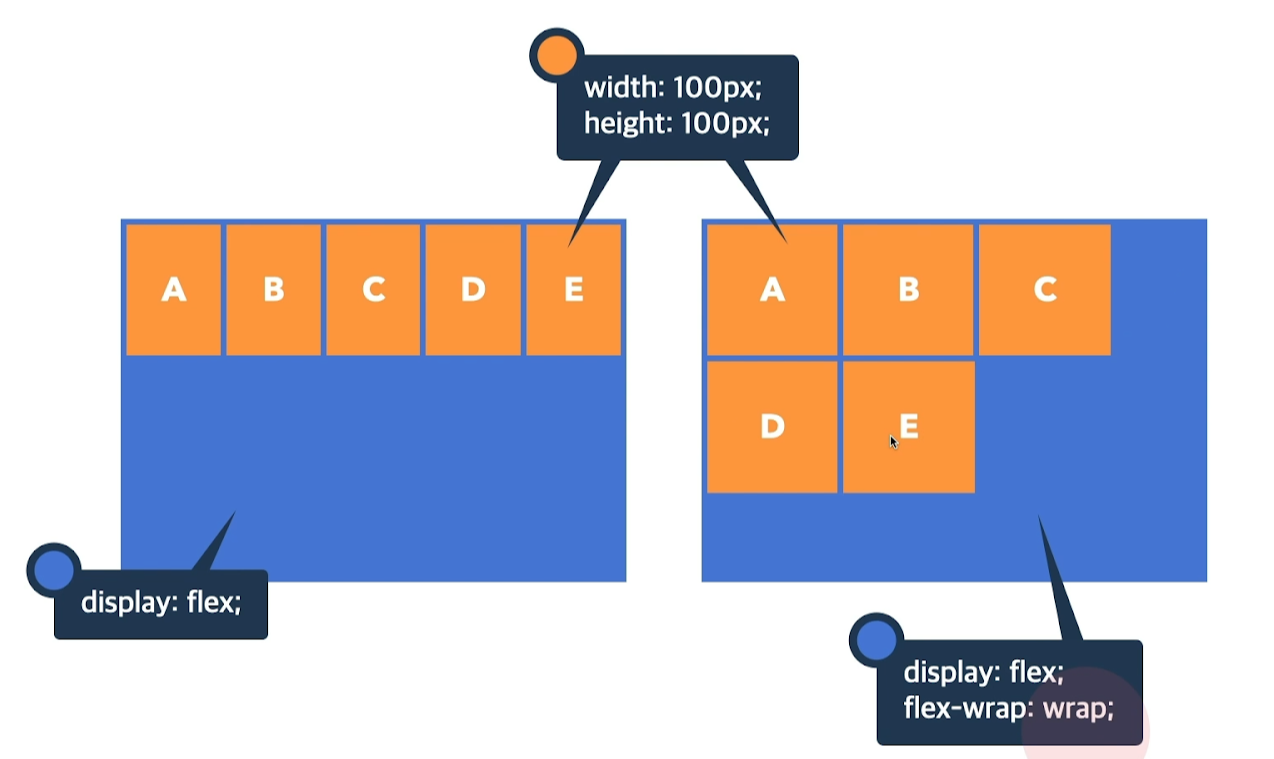
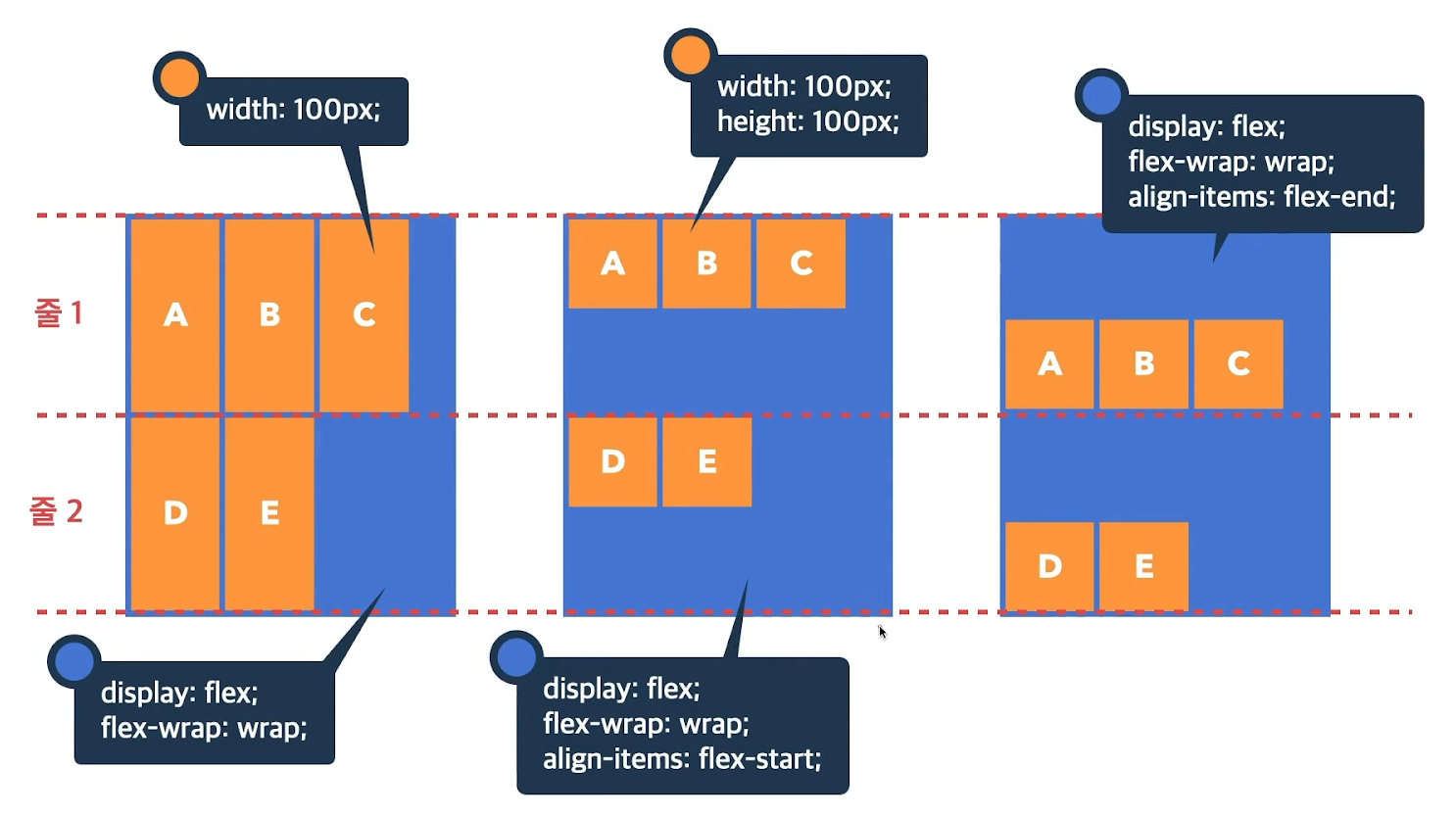
flex-wrap : flex items 묶음(줄 바꿈) 여부
- nowrap : 묵음(줄바꿈)없음
- wrap : 여러 줄로 묶음
- wrap-reverse : wra의 반대 방향으로 묶음

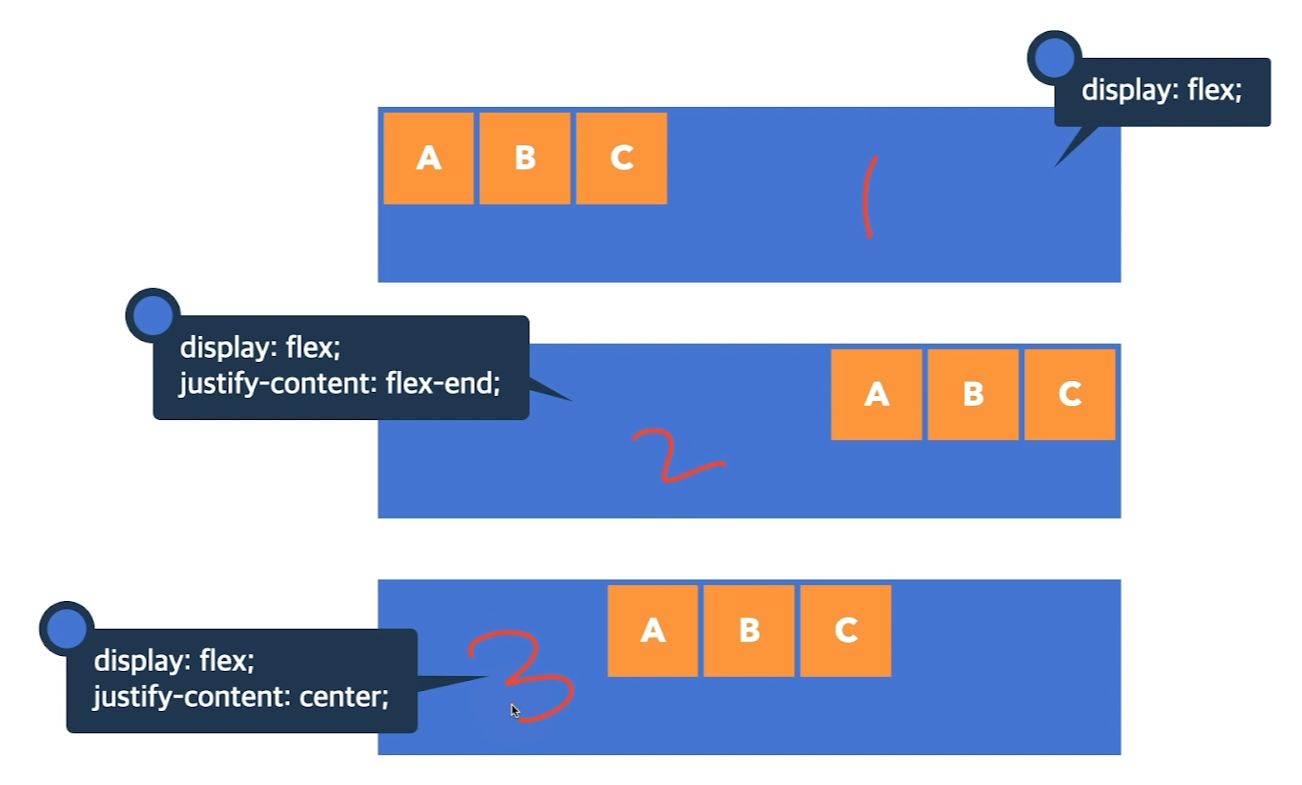
justify-content : 주 축의 정렬 방법
- flex-start : flex items를 시작점으로 정렬 (기본값)
- flex-end : flex items를 끝점으로 정렬, 우측 정렬 단순히 아이템들을 오른쪽으로 밀어버린거임
- center : flex items를 가운데 정렬
- space-between : 각 flex item 사이를 균등하게 정렬
- space-around : 각 flex item의 외부 여백을 균등하게 정렬

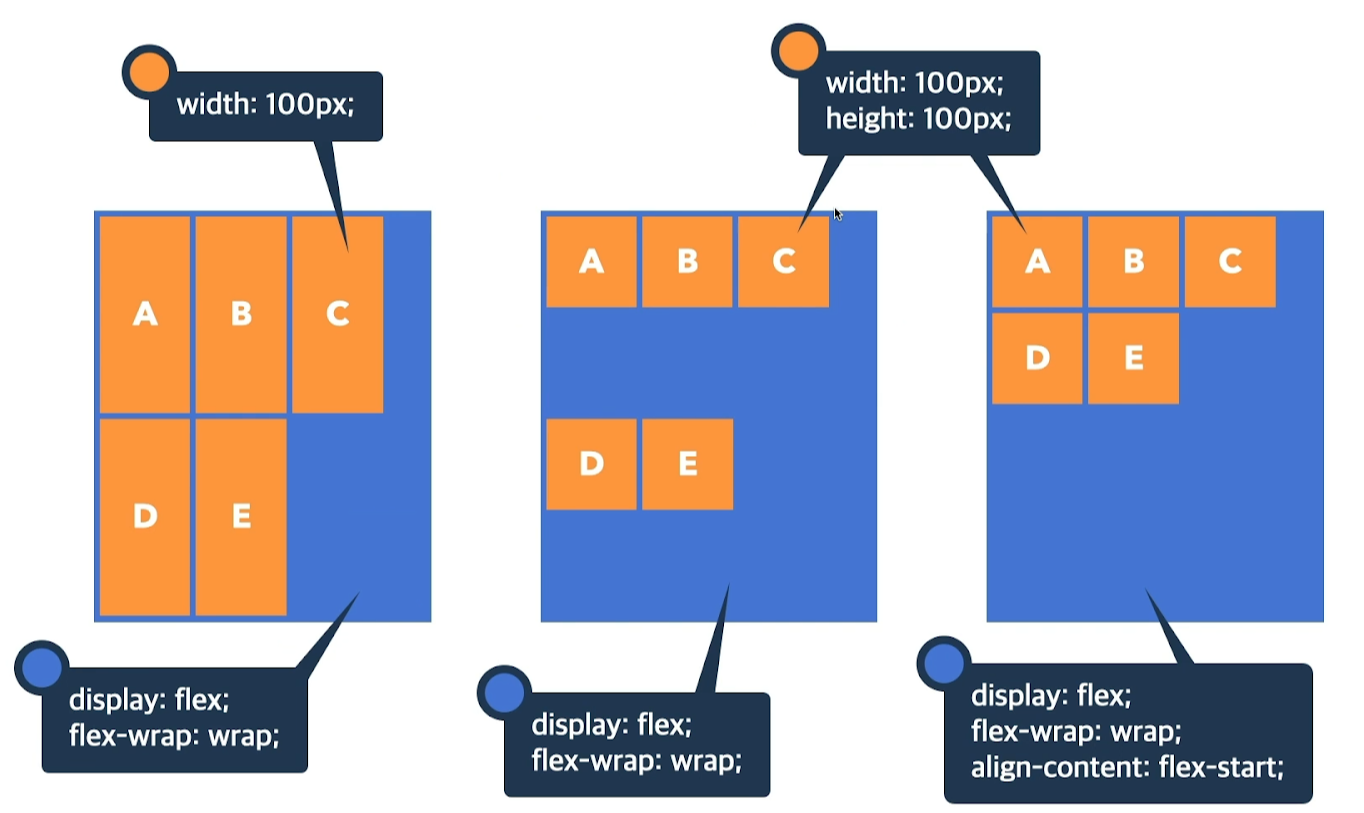
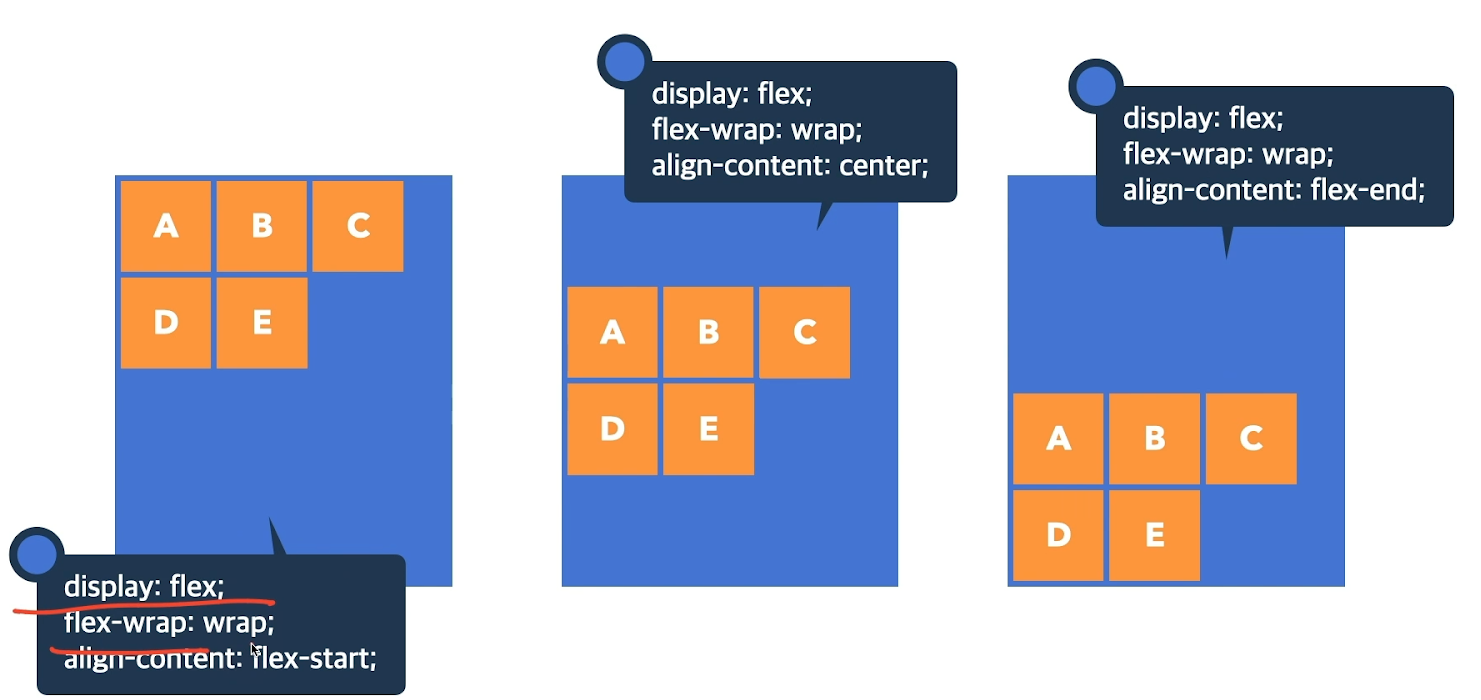
align-content : 교차(수직) 축의 여러 줄 정렬 방법
- stretch : flex items를 시작점으로 정렬
- flex-start : flex items를 시작점으로 정렬
- flex-end : flex items를 끝점으로 정렬
- center : flex items를 가운데 정렬
- space-between : 각 felx item 사이를 균등하게 정렬
- space-around : 각 flex item의 외부 여백을 균등하게 정렬


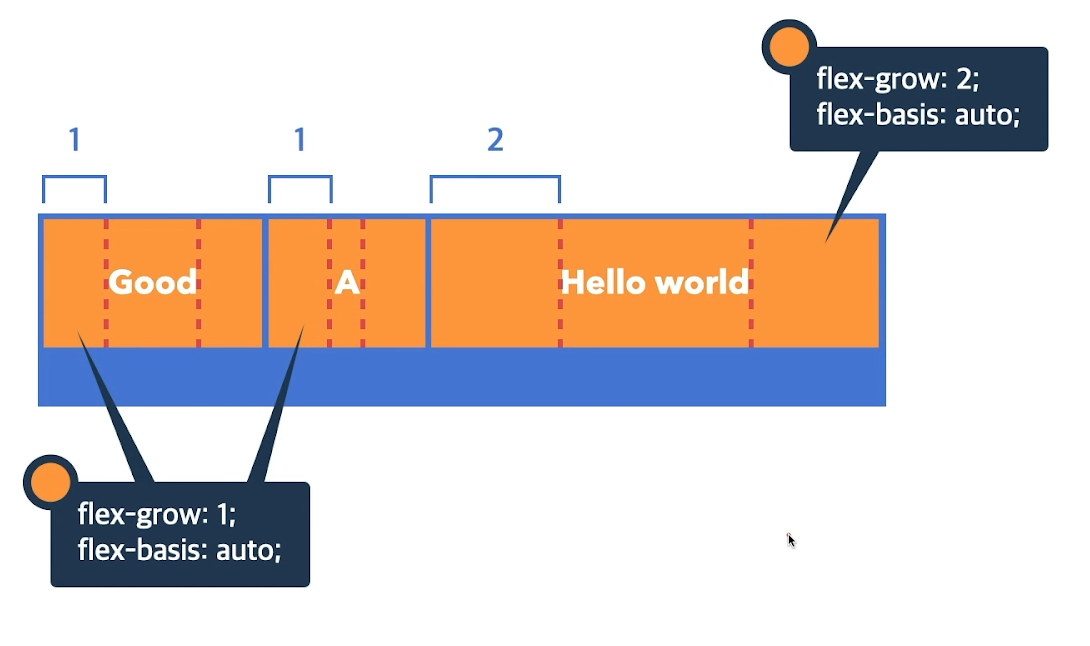
height를 정확하게 주지 않으면 늘어나버림... 첫번째 컨테이너에 있는 박스처럼
align-content는 기본적으로 줄바꿈 상태여야하고 flex-wrap이 있어야하고 정렬이 가능한 빈 공간이 있어야하고 2줄 이상이 있어야 동작을 함
align-items : 교차 축의 한 줄 정렬 방법
- stretch : flex items를 교차 축으로 늘림
- flex-start : flex items를 각 줄의 시작점으로 정렬
- flex-end : flex items를 각 줄의 끝점으로 정렬
- center : flex items를 각 줄의 가운데 정렬
- baseline : flex items를 각 줄의 문자 기준선에서 정렬 (문자 기준선이란? abcdefg... 선을 맞춰서.... )

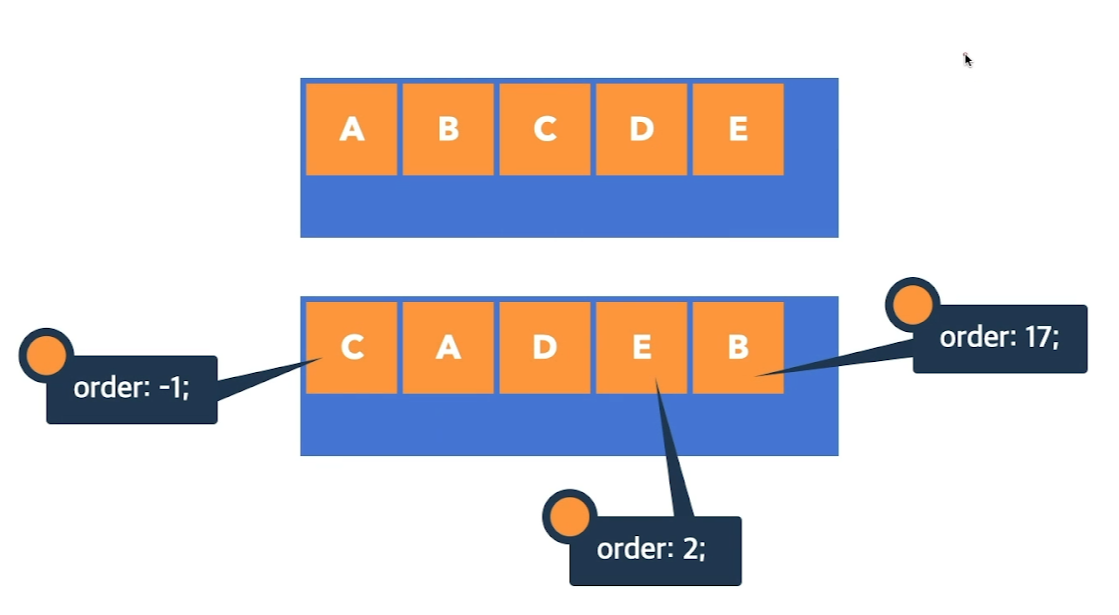
order : flex item의 순서
- 0 : 순서 없음
- 숫자 : 숫자가 작을 수록 먼저, 앞에 정렬이 된다.

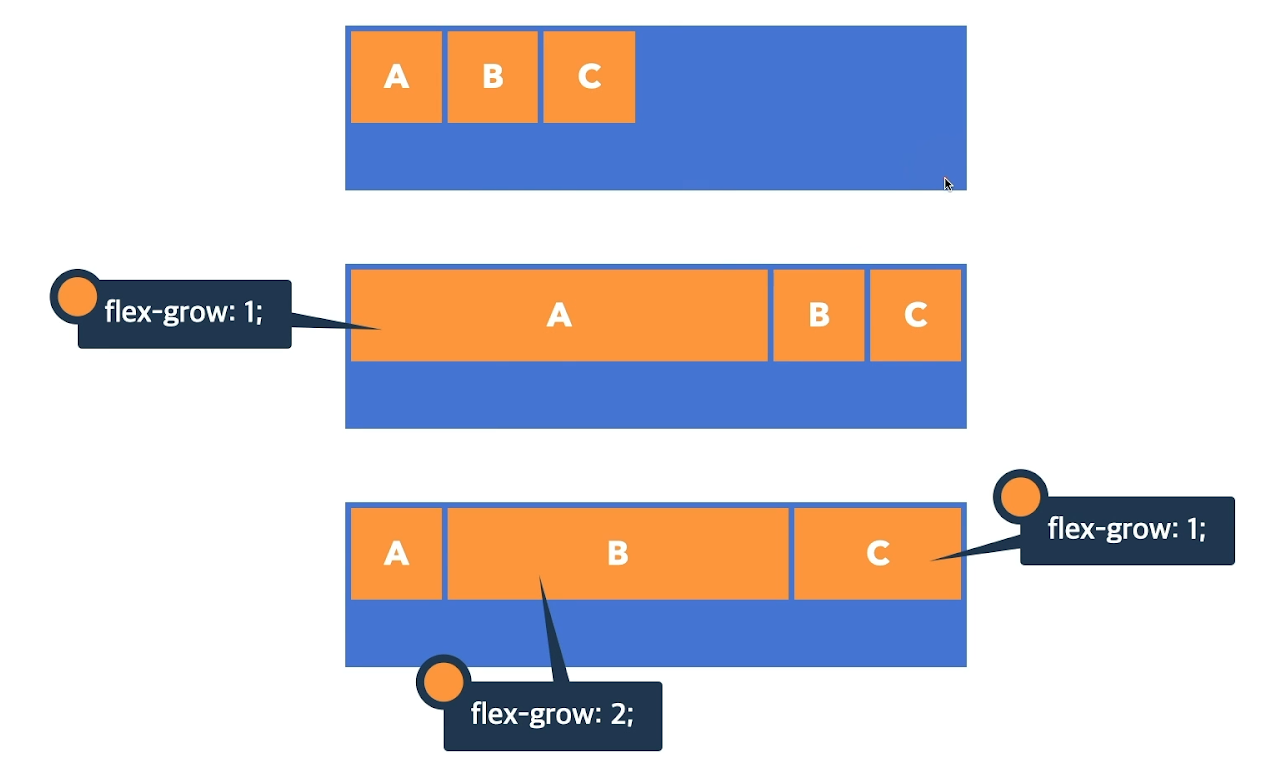
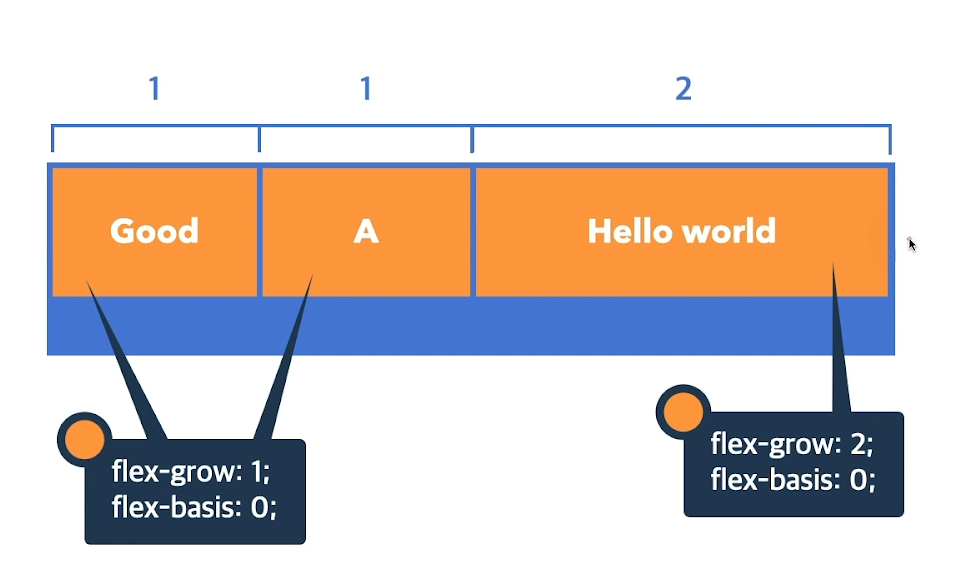
flex-grow : flex item의 증가 너비 비율
- 0 : 증가 비율 없음
- 숫자 : 증가 비율

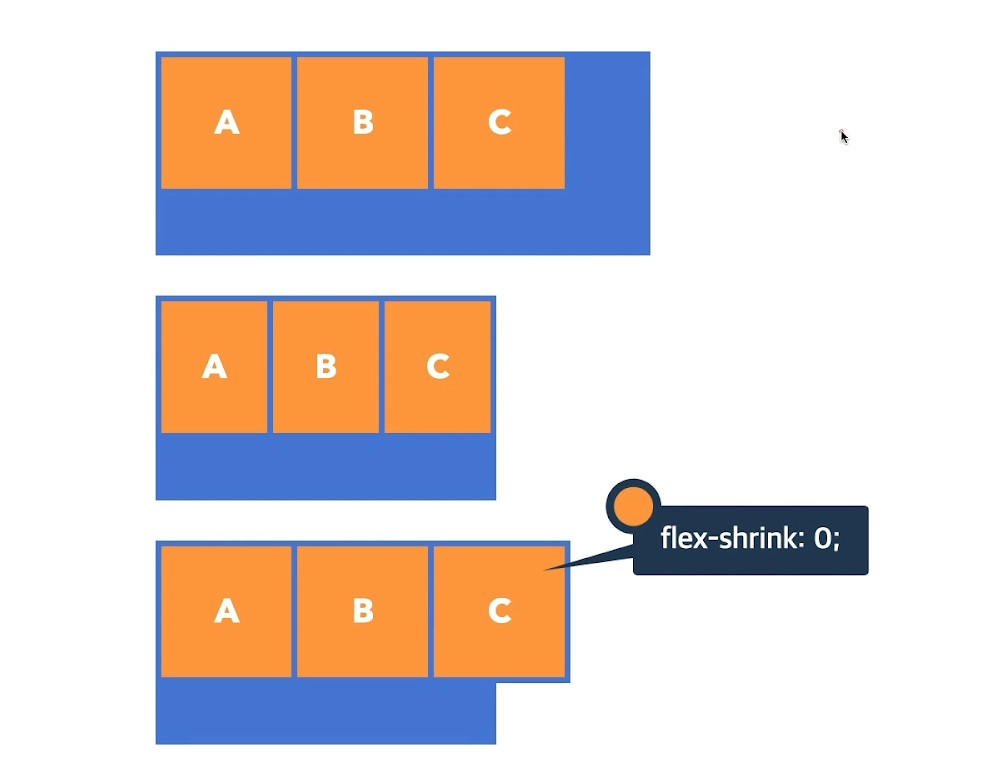
flex-shrink : flex item의 감소 너비 비율
- 1 : flex container 너비에 따라 감소 비율 적용
- 숫자 : 감소 비율
- 요소들이 찌글어지지 않게 하기 위해서는 0으로 적용

flex-basis : flex item의 공간 배분 전 기본 너비
- auto : 요소의 content(내용) 너비
- 단위 : px, em, rem 등 단위로 지정



+ position과 display, css 레이아웃 부분은 자세하게 한 번 더 공부를 해야겠다!
'CSS' 카테고리의 다른 글
| 브라우저의 기본 css 스타일 값 초기화 reset.css (0) | 2023.08.19 |
|---|---|
| css transition, easing function (0) | 2023.08.15 |
| css box-sizing 크기 계산, content-box, border-box, overflow, display, inline-block, opacity, 투명도, font, background 배경 (0) | 2023.08.12 |
| css 테두리선 border 과 색상 표현, border-radius, 모서리 둥글게 (0) | 2023.08.12 |
| css 표현 단위, px, %, em, rem, vw, vh (0) | 2023.08.11 |


